Two Dots – Visual Design Overview
My Role ☀ I started out as a Visual Designer on hit mobile puzzle game, Two Dots, and that led to becoming the Visual Design Director. I toggled between leading the studio Visual Design department as a Manager, while also working with Product on strategy and executing projects as a Lead.
Credits ✏ The Two Dots production team at Playdots studio was around 40 folks across all disciplines, with many contributors throughout the years.
Context ❊ This page covers the broad strokes of my colorful years spent at Two Dots.
Reach out at hello@jaclynmckay.com for more in-depth case studies.







What does Visual Design mean at Dots?
Early vision ideation and strategy with the Product team for new features, mini games, improvements and optimizations.
Prototyping, UX design testing, facilitating player feedback sessions.
Delivering high quality Design from wireframes to polished UI.
Collaborating with Technical Art, Engineering and QA in the production stages.
Creating visual assets such as game board mechanics, feature graphics, iconography and accessible color palettes.






Exciting challenges of working on a Live Operations game:
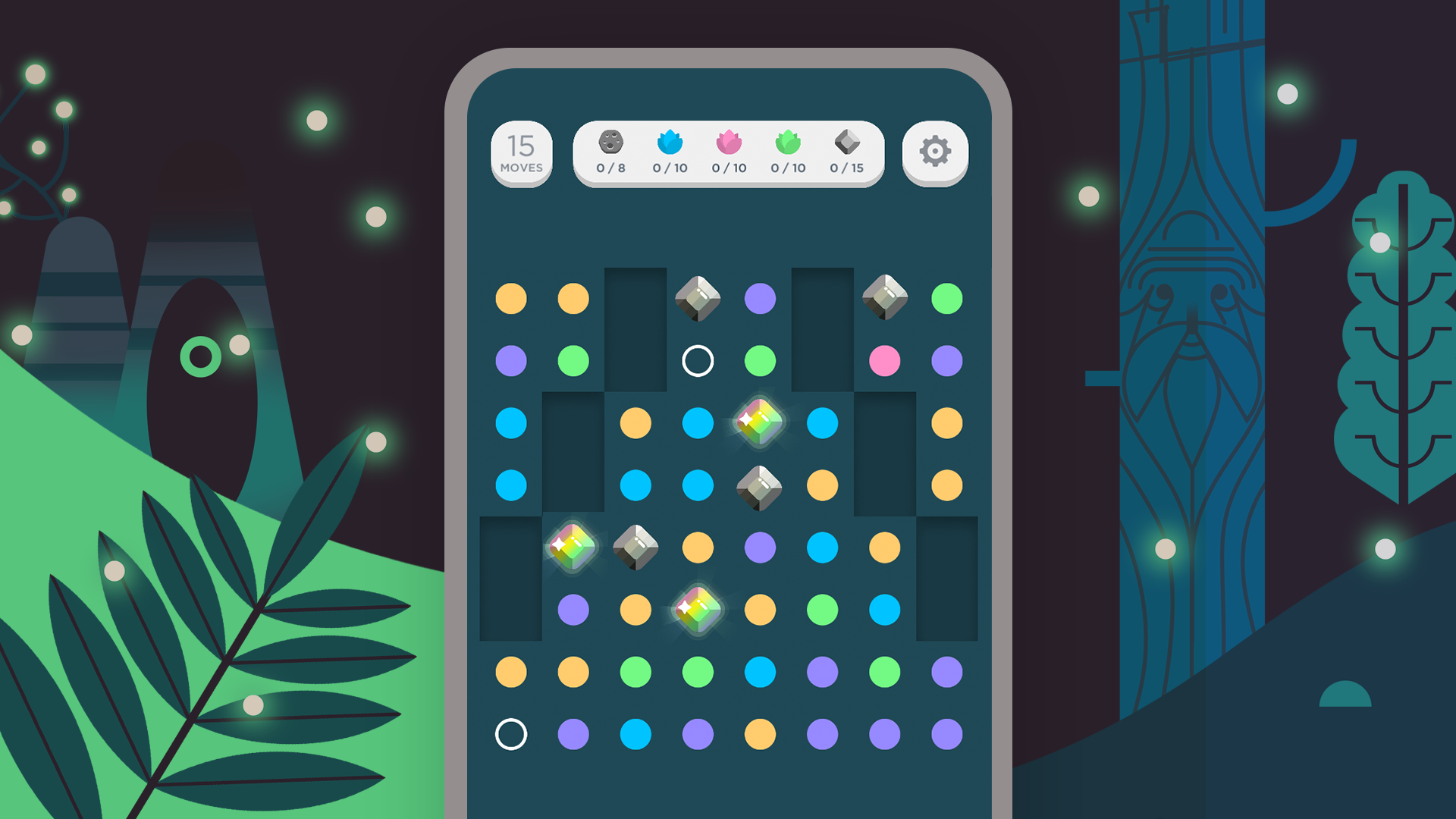
We release content frequently for our large global audience — there’s 4000+ levels in the game! We want our end-of-content players to have a delightful experience, as well as brand new, first time players.
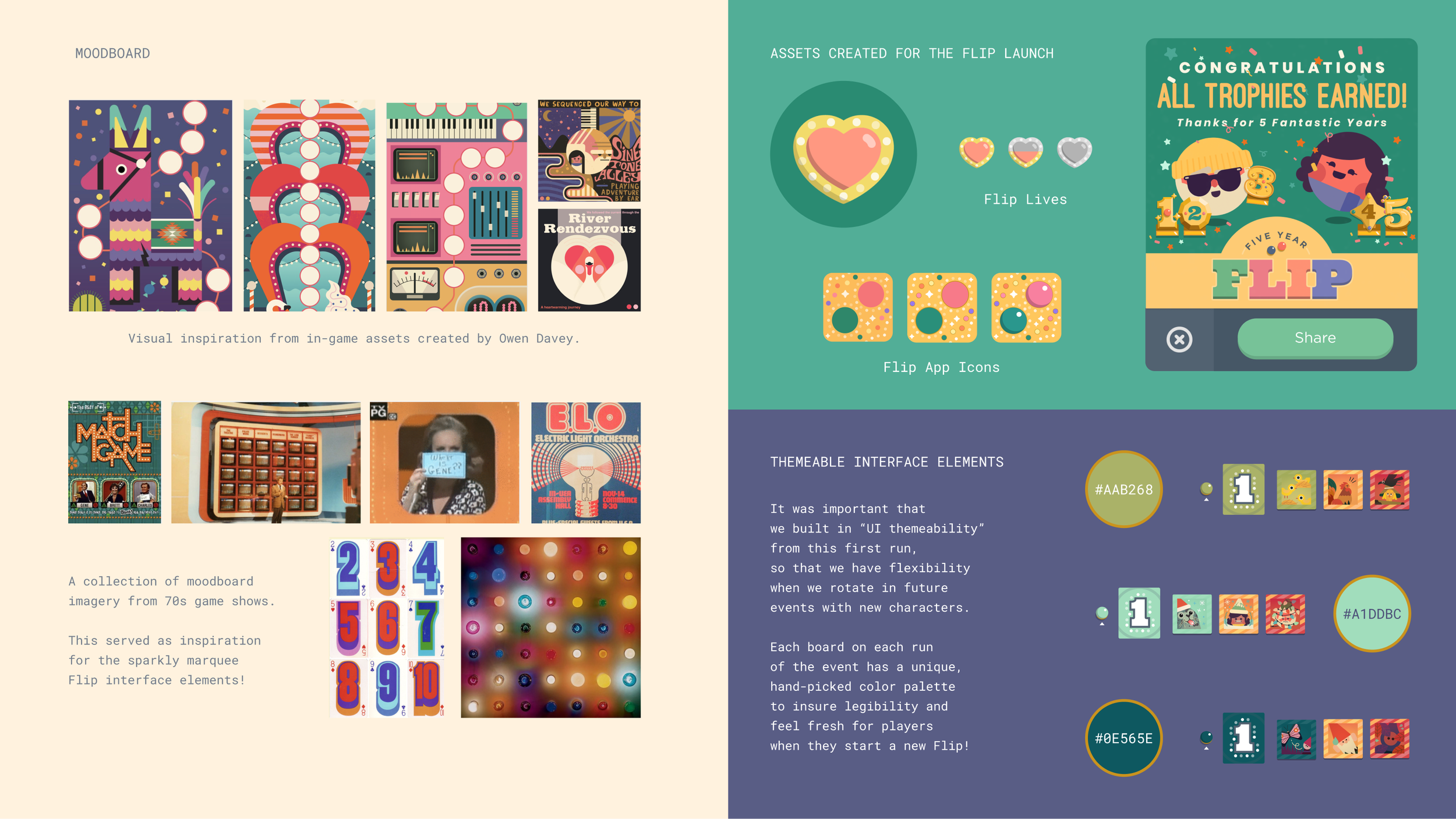
A lot of consideration (and diagramming!) goes into how we design features to allow for unique skins, so that the game always feels fresh.
The game is translated into 10+ languages, requiring thoughtful use of typography.
We take great care towards design accessibility, insuring game board color palettes and mechanic designs work with Colorblind Mode.
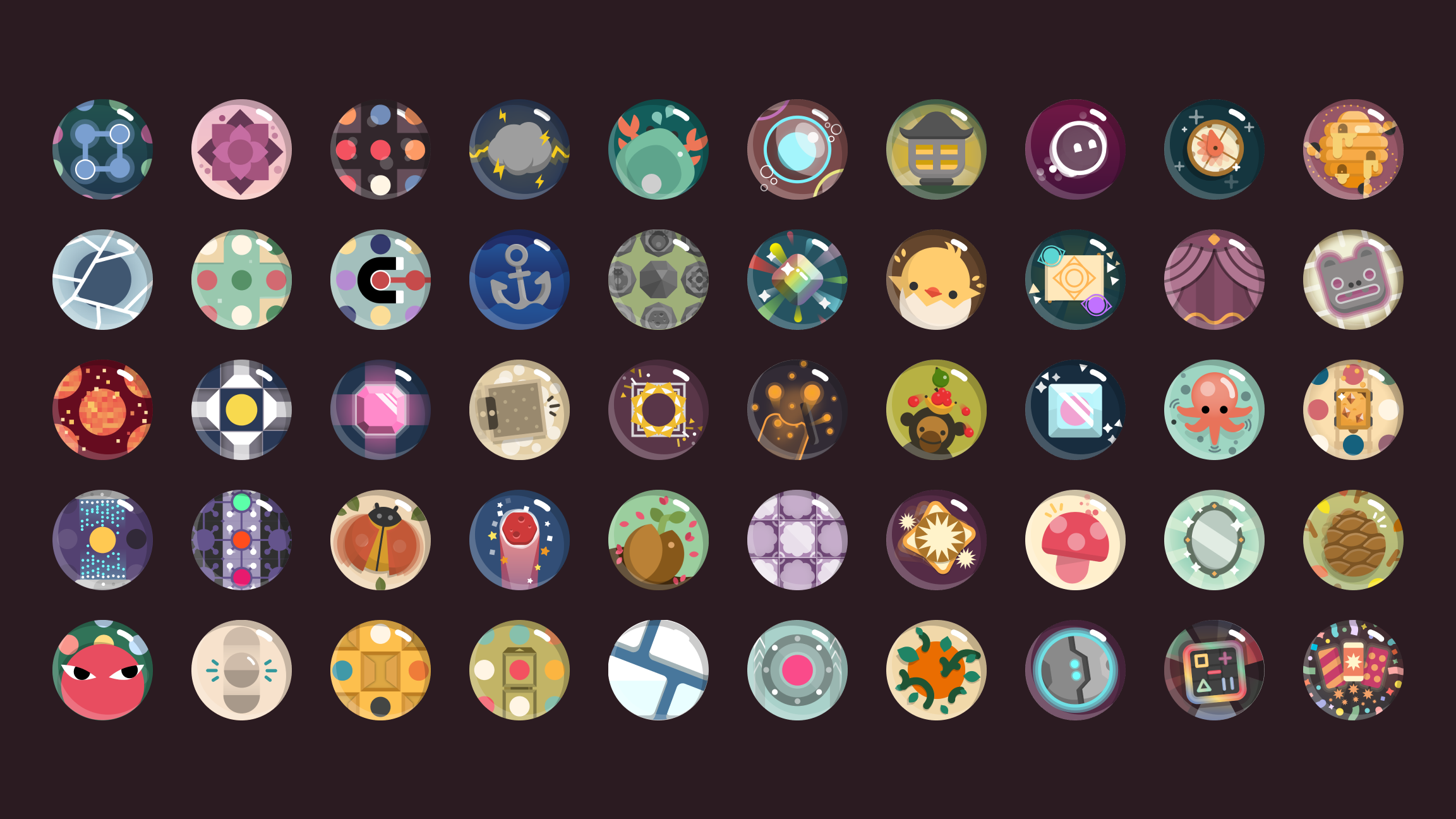
Here’s some of my favorite Collectibles I’ve illustrated.
Below, I’ll outline a few fun examples from the past 5 years.
Reach out at hello@jaclynmckay.com for a walkthrough of in-depth case studies.



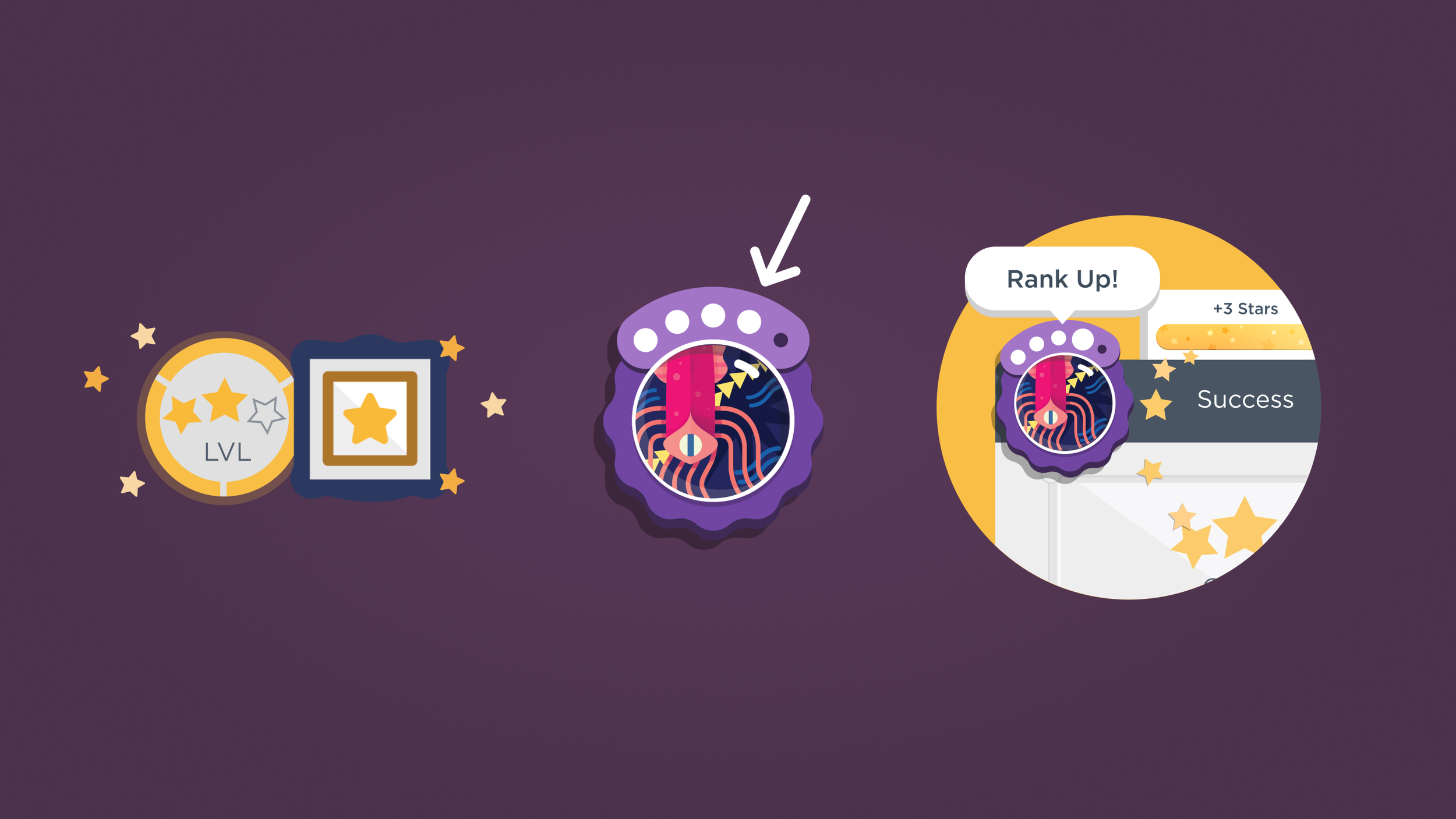
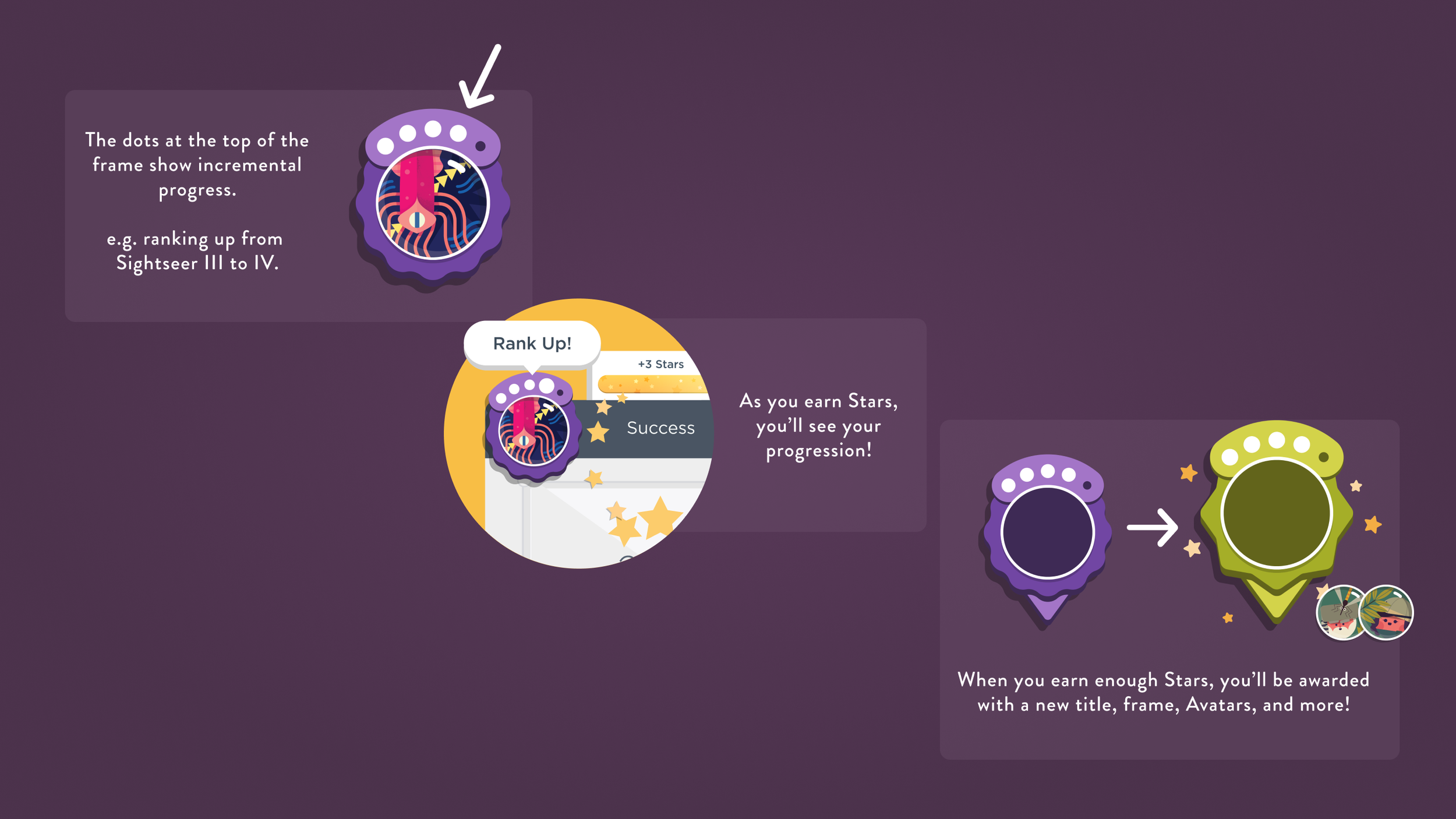
Star Rank
With the recent addition of many new side experiences in the game, we wanted our players to feel a cohesive sense of progression, and purpose for the total XP they’ve earned throughout each aspect of the game. That led us to Star Rank - where all XP earned counts towards ranking up your Avatar, and getting cool rewards!
My Role ☀ UX Research, Player Meetup Moderation, Visual Design Direction, Visual Design (UX, UI)
Credits ✏ Visual Design: Ben Rudlin (who did a gorgeous job on the Rank frames), Game Design: Richard Liu, Technical Art & Animation: Laura Gatti, Alvaro Villa. Full team credits here!



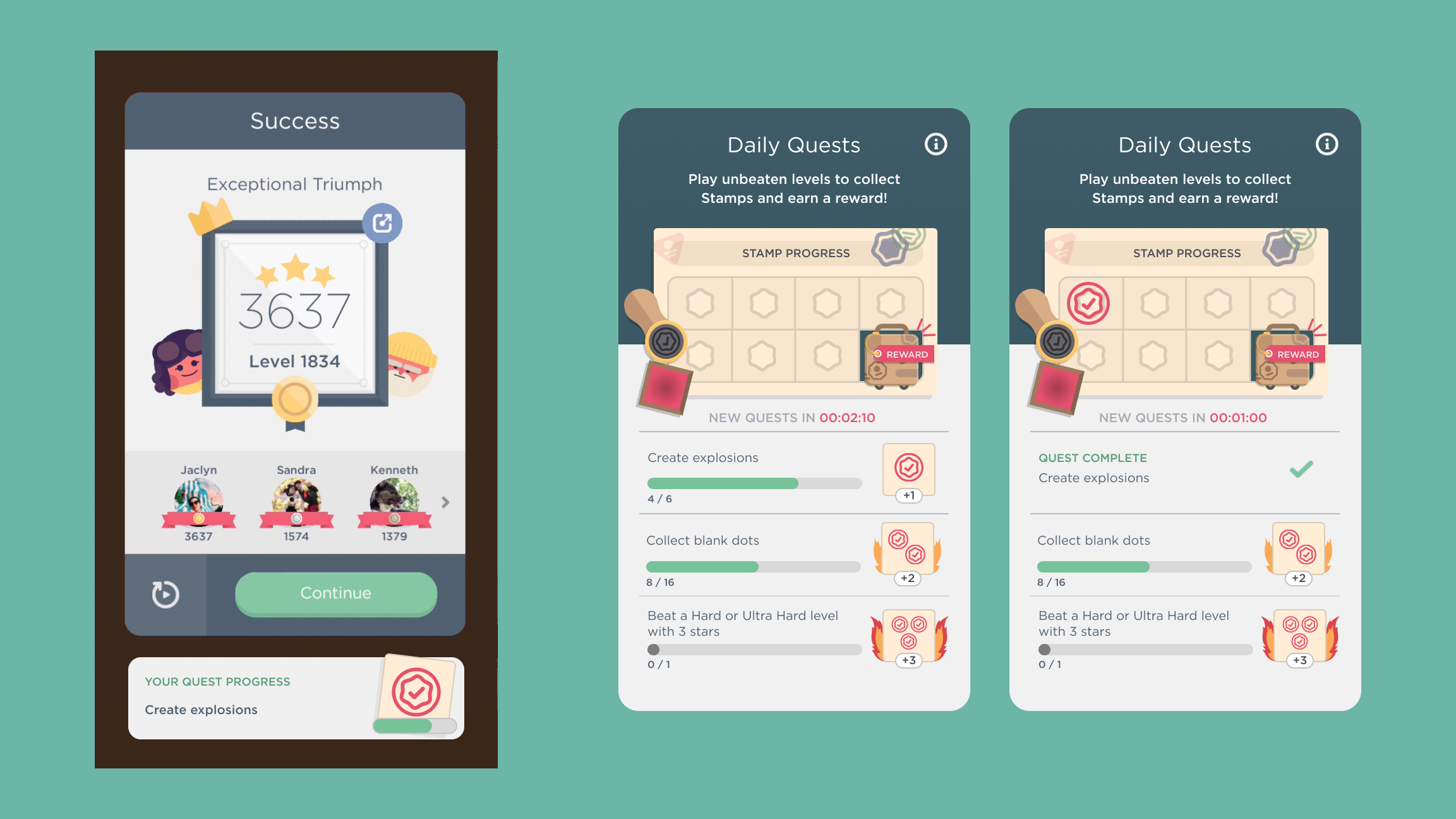
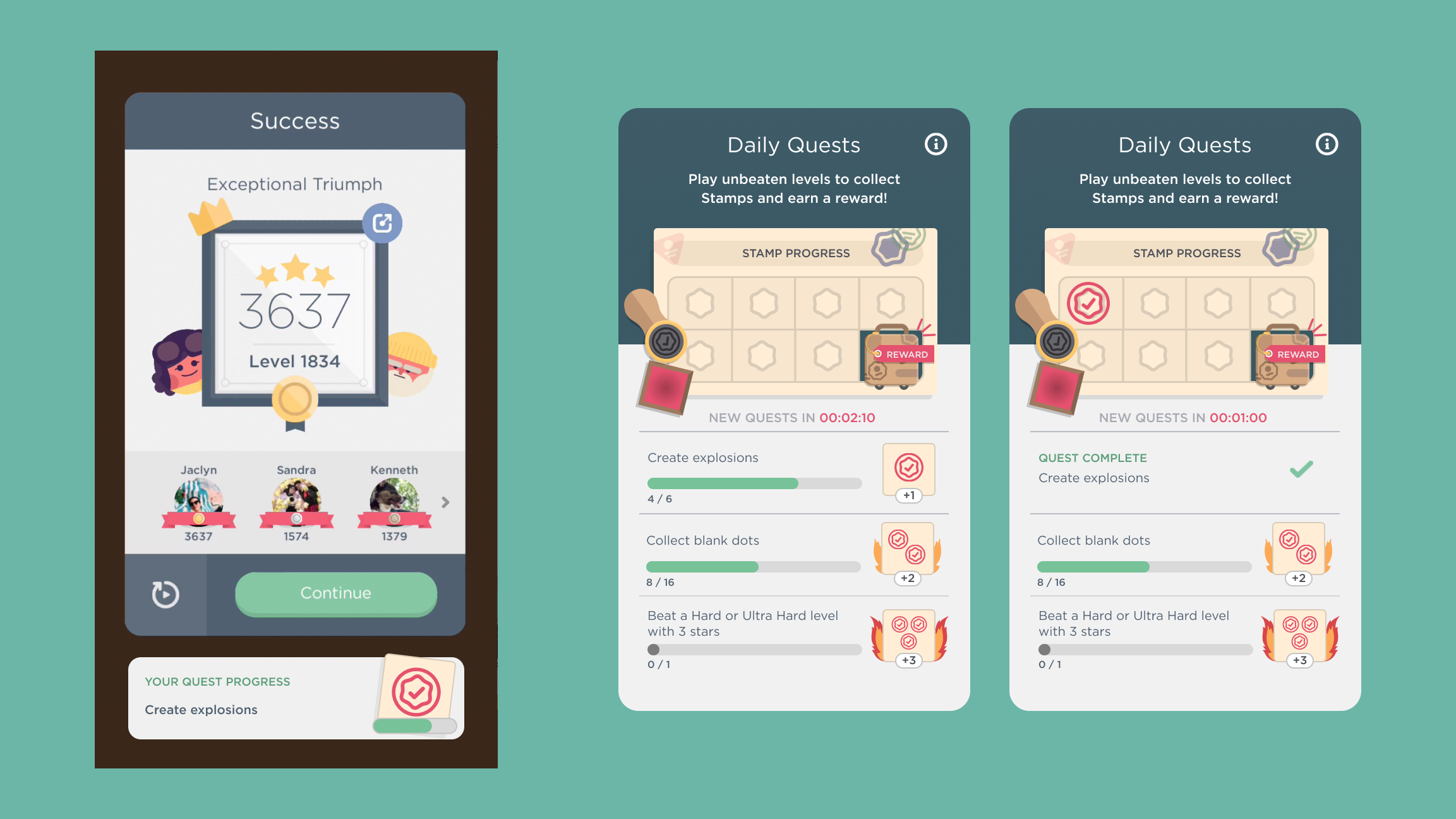
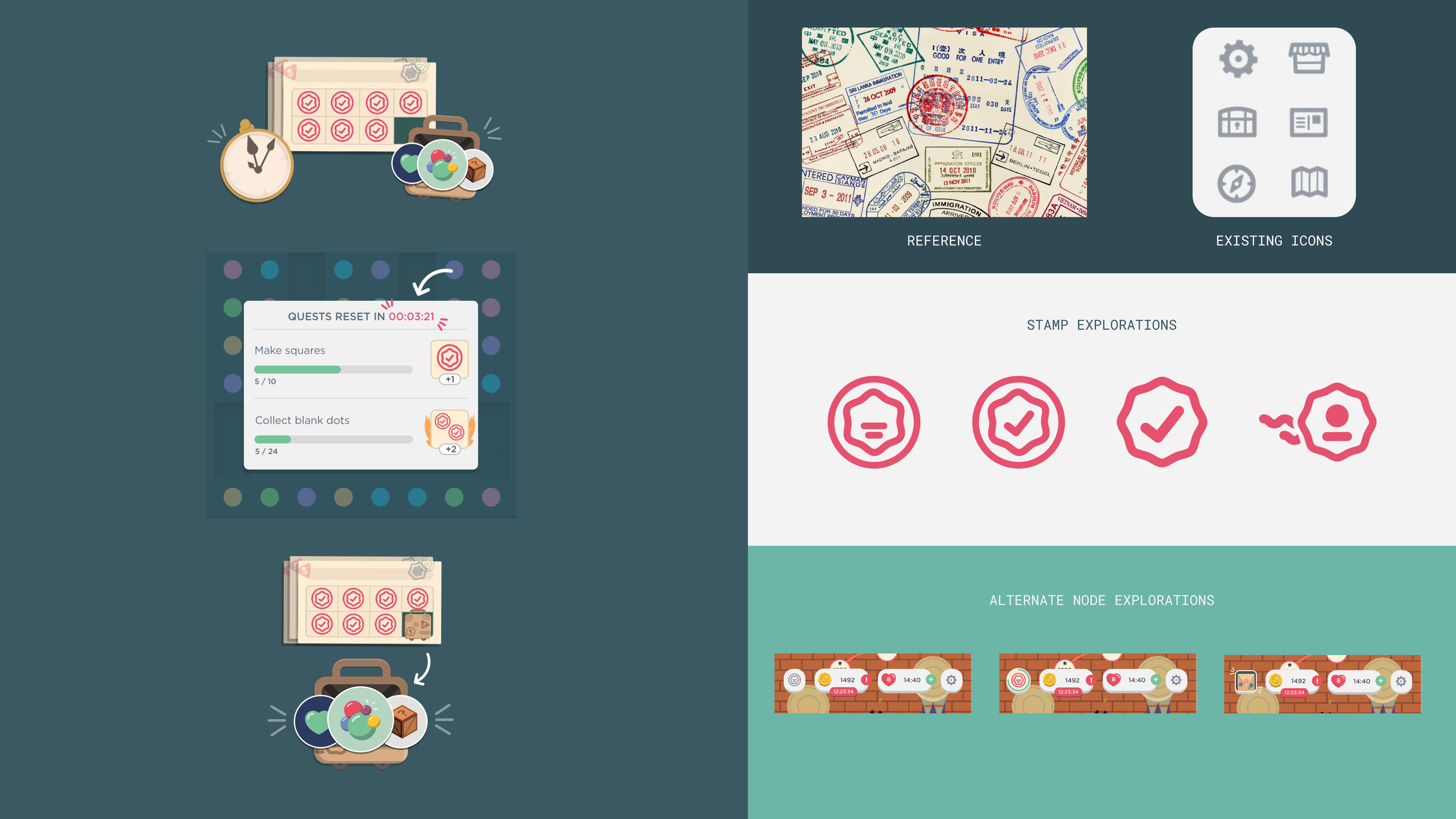
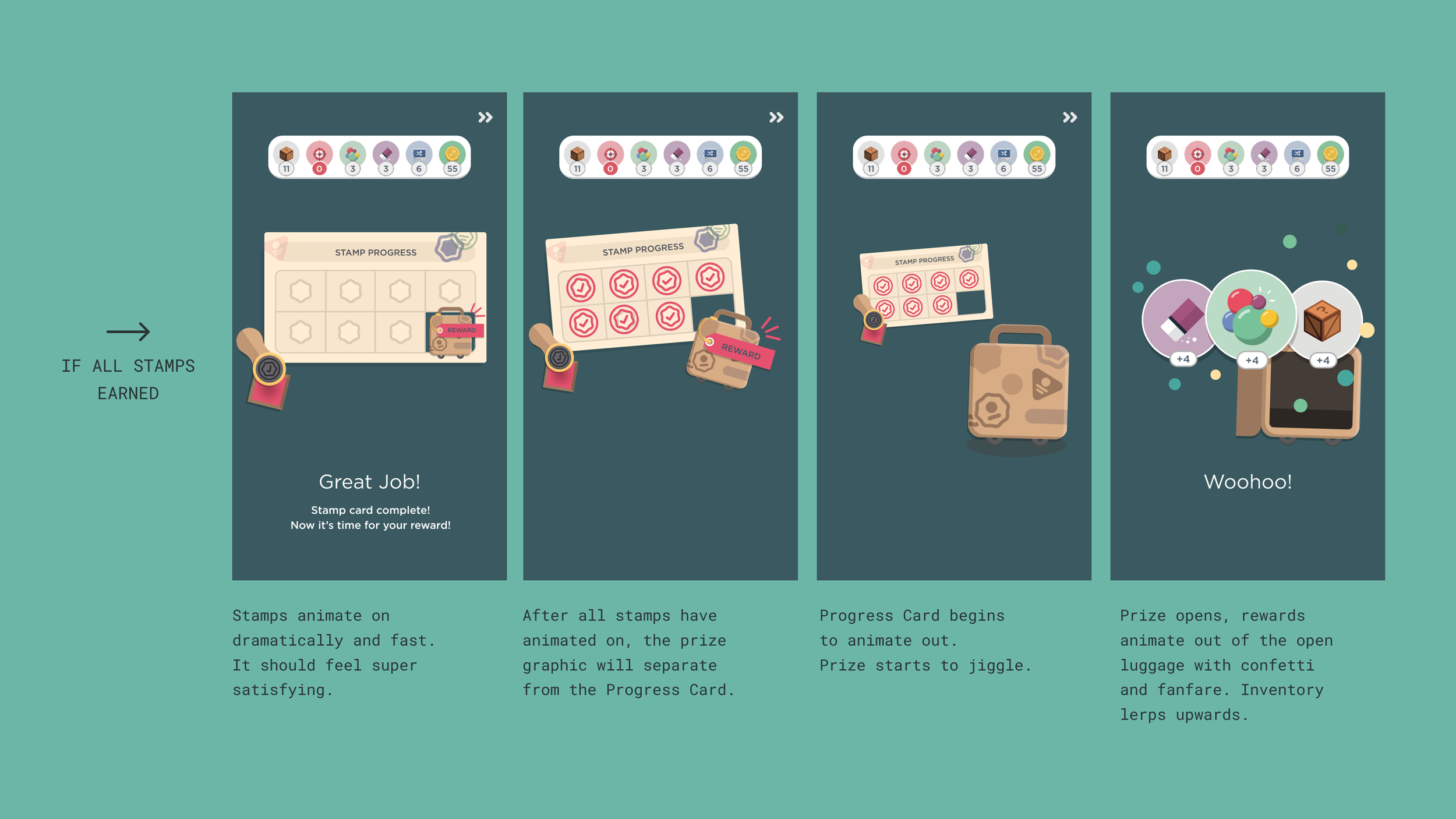
Quests
There are so many ways to measure progress through goals in Two Dots — whether it’s an amount of dots linked, mechanics collected, levels beaten, stars earned, the list goes on. The Quests experience strives to capture those compelling progress moments in a way that’s easily accessible to players as they navigate through the game modes.
My Role ☀ Visual Design (UX, UI, Asset Creation)
Credits ✏ Game Design: Richard Liu, Technical Art & Animation: Laura Gatti (who made the stamps stamping feel so epic). Full team credits here!



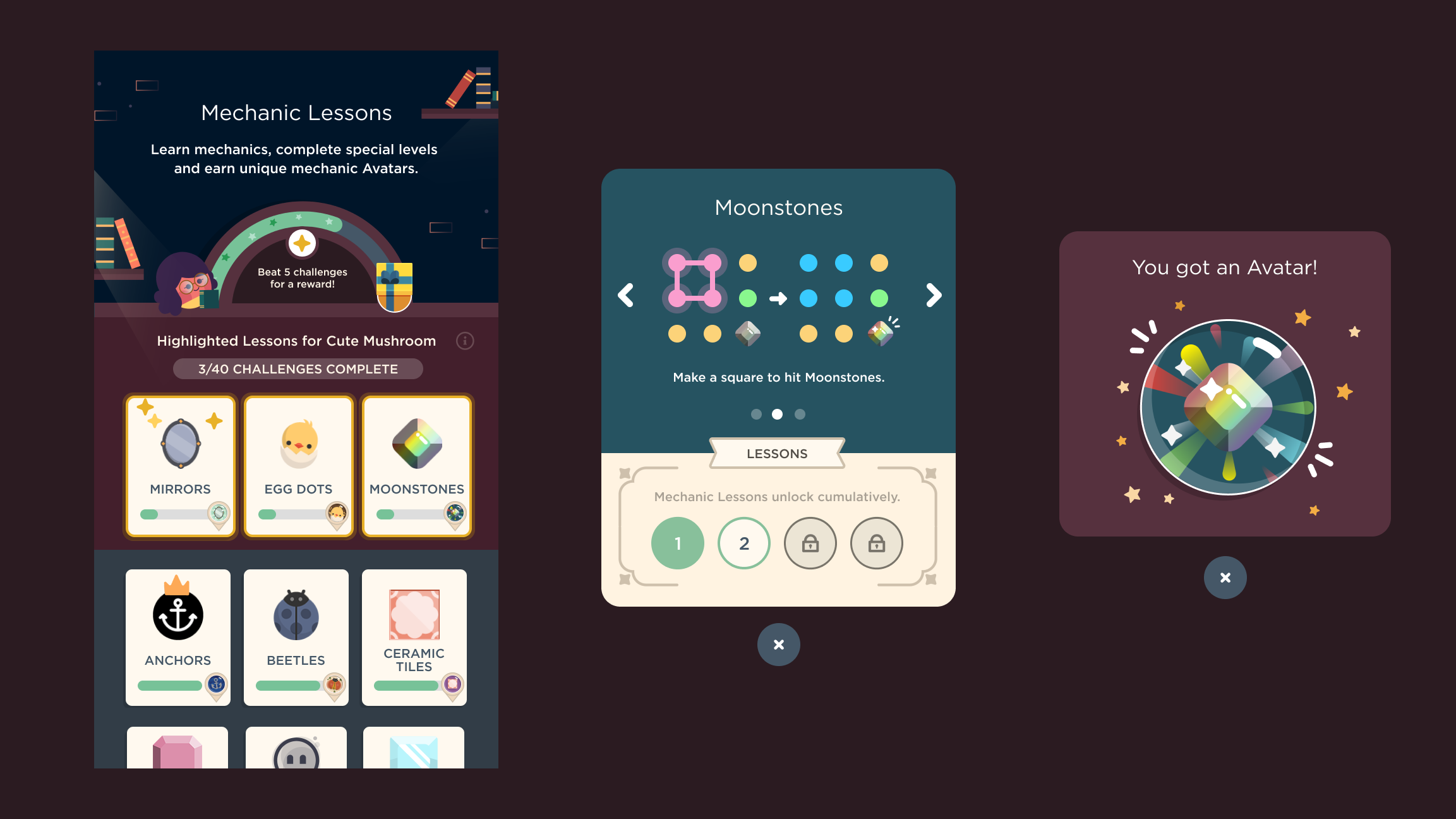
Two Dots Mechanic Lessons
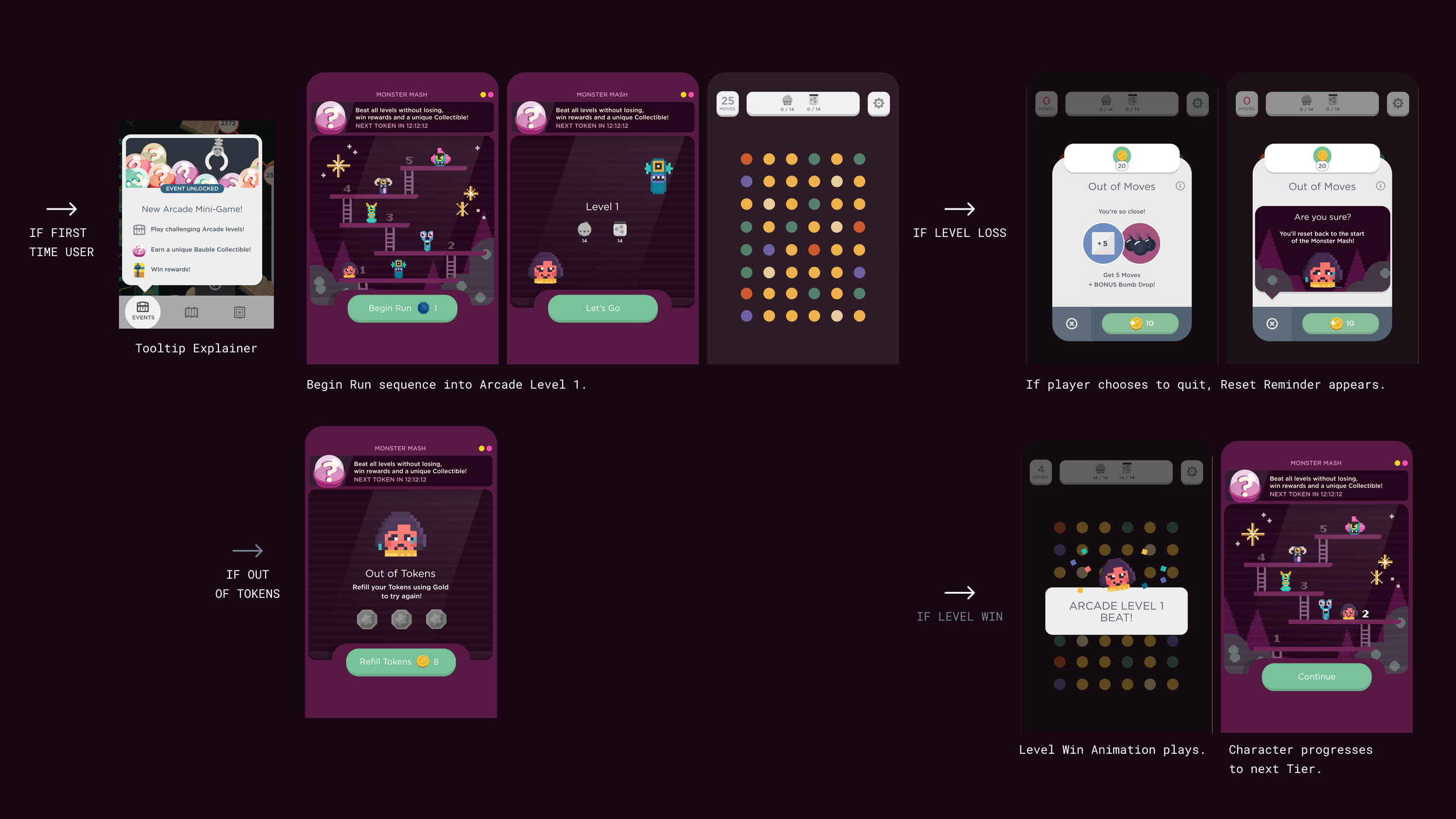
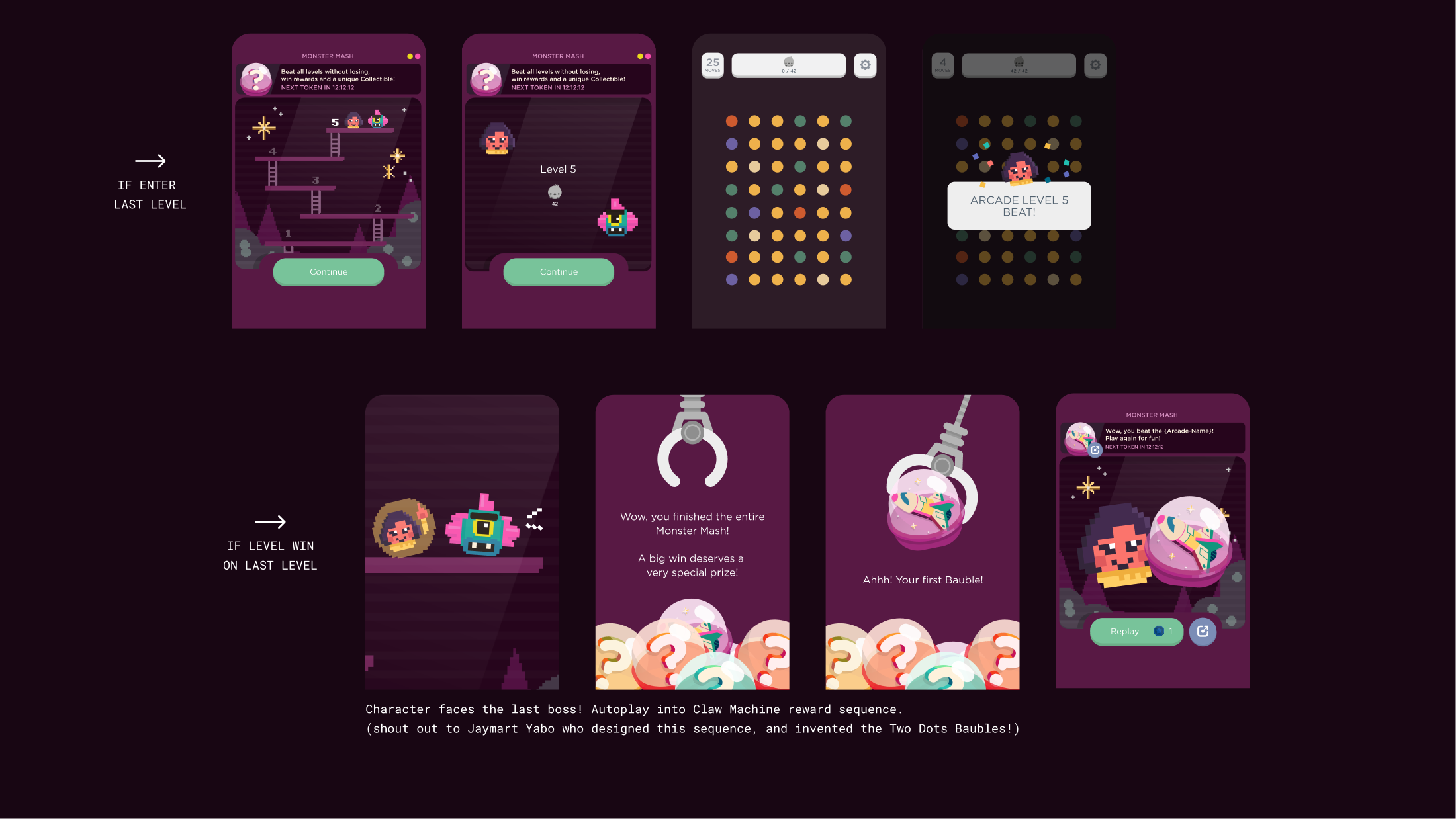
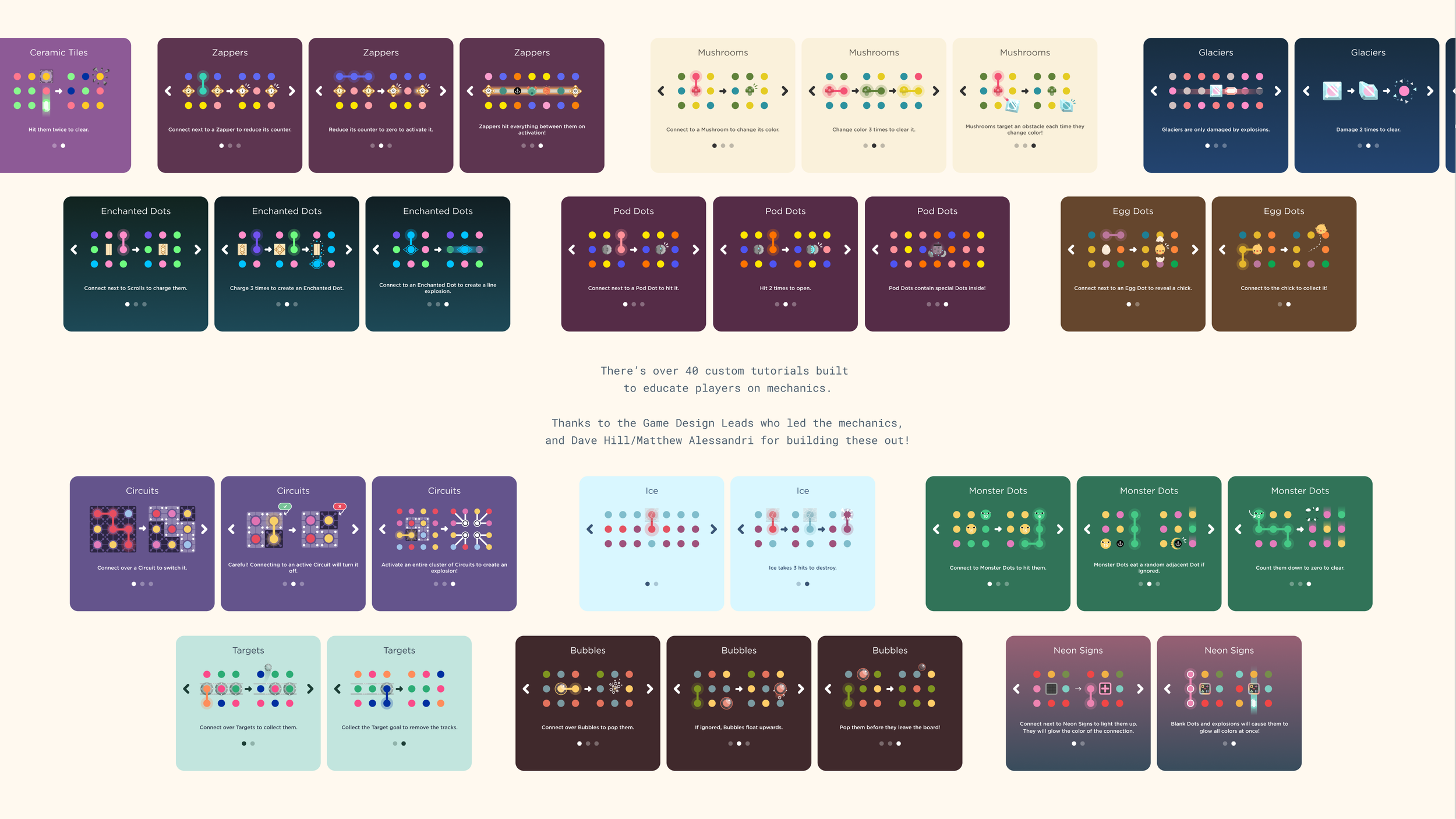
Two Dots has over 40 unique mechanics that appear on the gameboard throughout the main map. However, players can be exposed to these mechanics before they reach them on the map through the mini game side experiences. This concept shows how we could provide better tutorials for our players all in one place through Mechanic Lessons.
My Role ☀ Visual Design Direction, Visual Design (UX, UI, Mechanic Avatar Creation)
Credits ✏ Visual Design: Matthew Alessandri, Jaymart Yabo. Technical Art & Animation: Laura Gatti. Full team credits here!



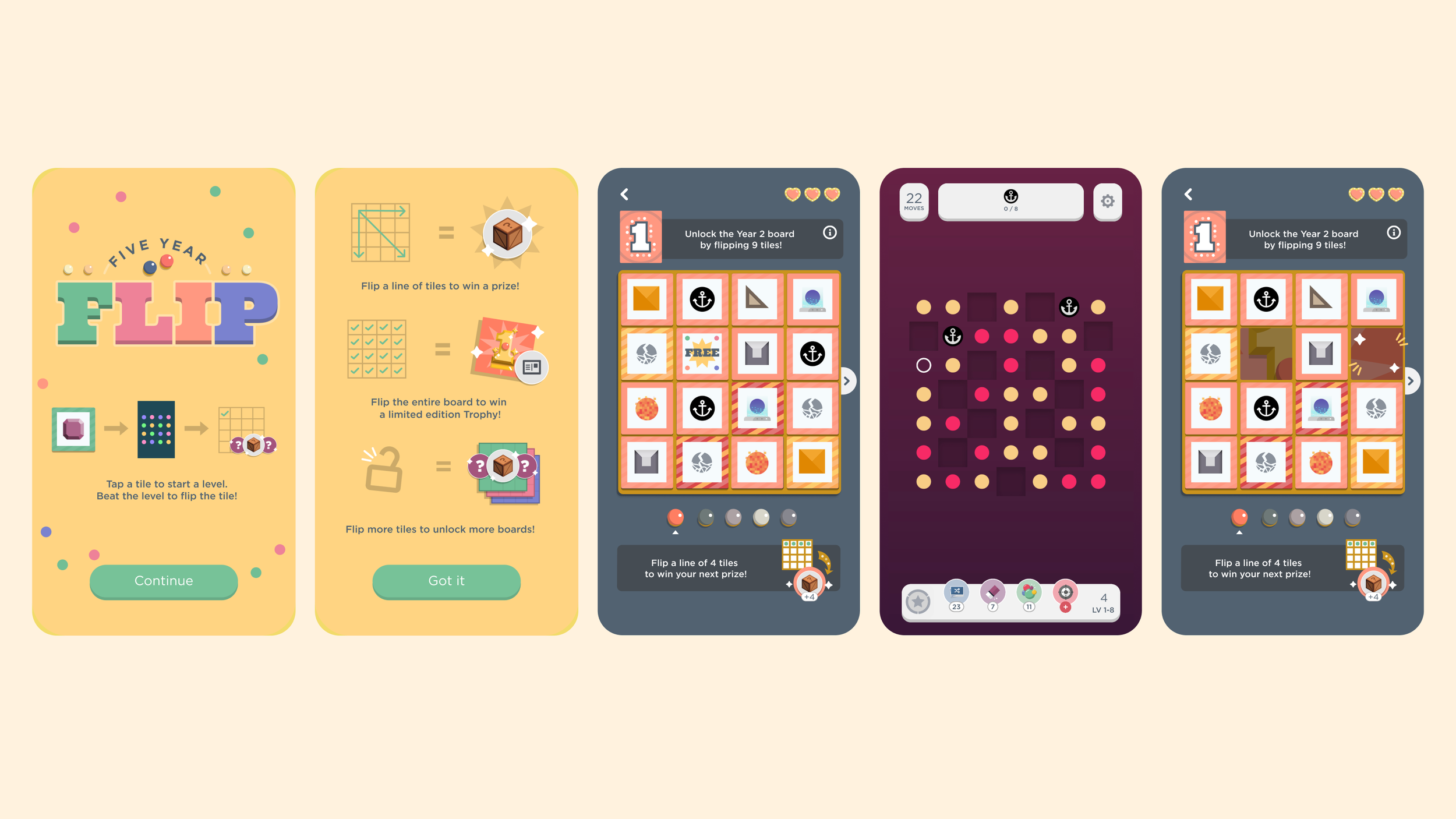
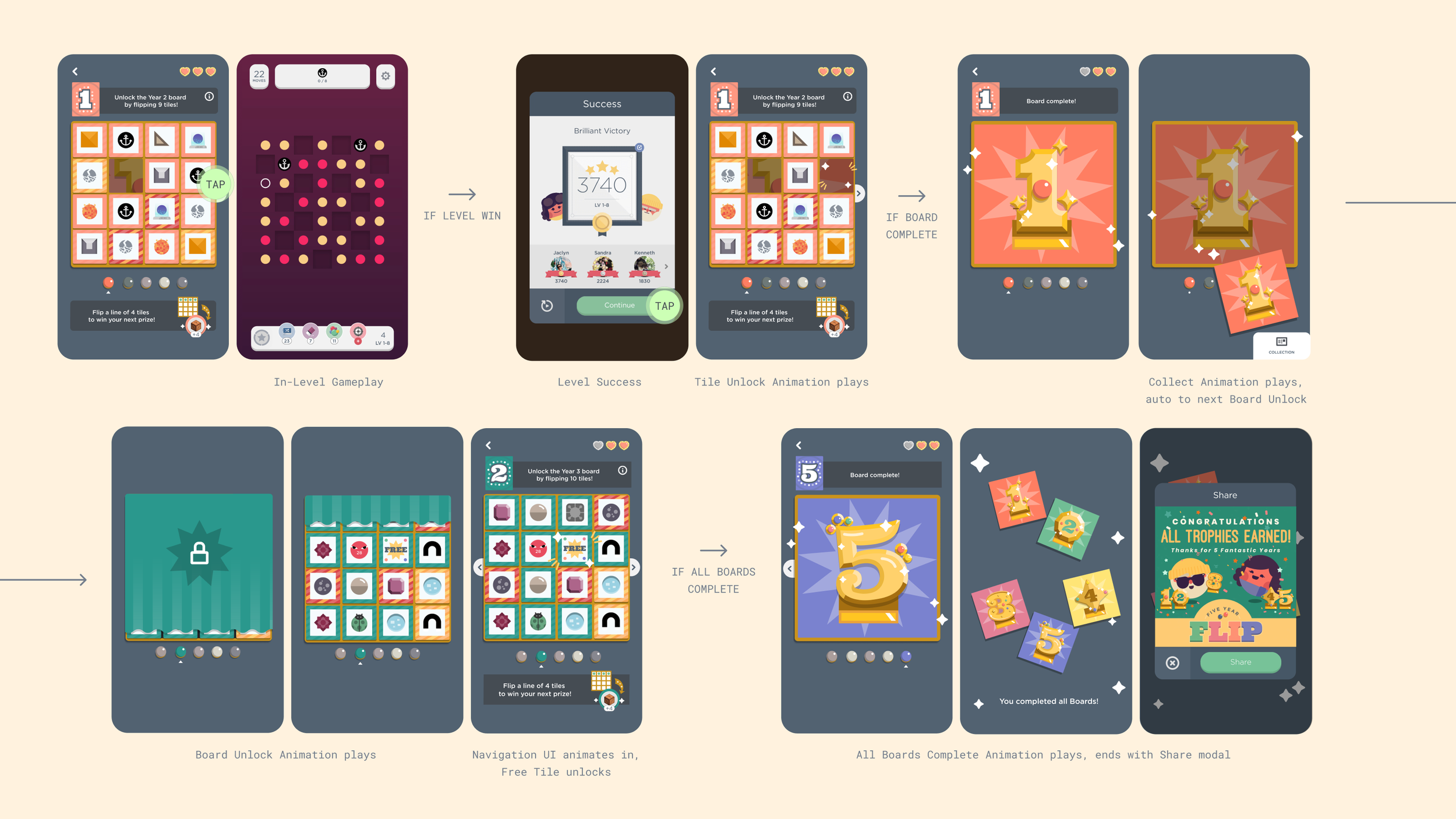
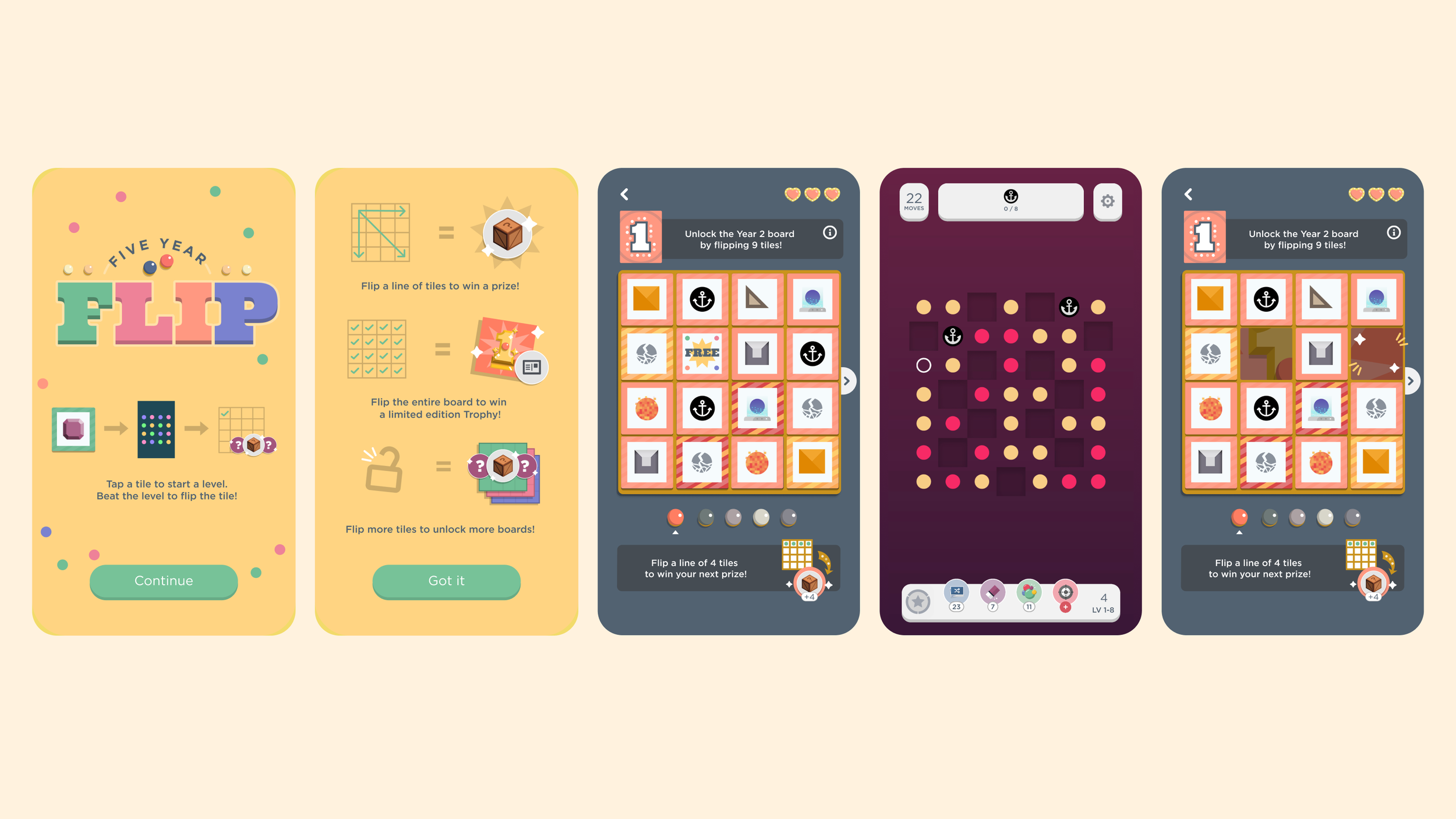
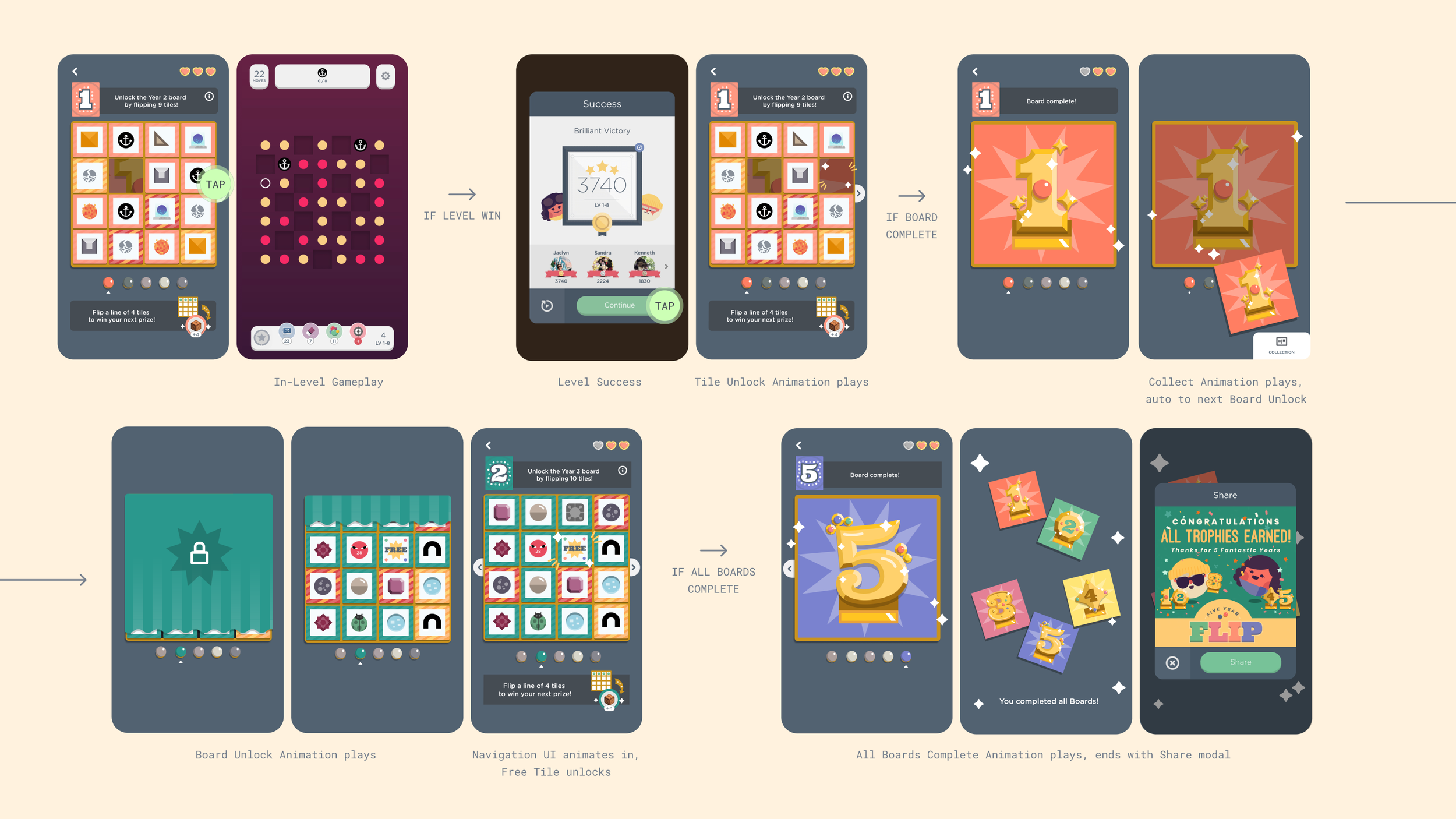
Flip
A mini game mode for players to play a level, flip a tile, the more tiles you flip, the more rewards you get!
Each board reveals a gorgeous trophy created by the Two Dots Art team. We went with a fun game show style concept for the scene, so that future themes of Flip could utilize our vast catalog of characters that players meet along the main map!
My Role ☀ Visual Design (UX, UI, Asset Creation for Five Year Flip)
Credits ✏ Technical Art Direction/Animation/Art Assets: Laura Gatti, Alessia Margarita, Ben Rudlin. Full team credits here!